
Bloggerを使用している方の最大のメリット。
それは、Googleからのサーバーを「無料」で使えるということです。
Googleのサーバーは当然最高です。
なぜなら、表示速度は速いですし、容量の重い画像でも、何枚でも画像を保存する事が出来ます。

ですが、画像容量は食わないのです!
そんなBloggerの特典を、思う存分使いきれていない人達が多いのではないでしょうか?
実は、私もこの記事を書くまではBloggerの凄さをよく分かっていませんでした。
Bloggerの容量や画像の保管の仕組みなど、いくつか実験をしていくうちに、Bloggerの構造が少し理解出来ました。

そして、改めてGoogle先生の恩恵をひしひしと感じたのです…!
私も実験をした事により、無駄かつ泥臭い作業をし、予想以上の時間が掛かってしまいました。
みなさんには、そんな私の無駄な時間を踏み台にして、Bloggerを効率的に利用して欲しいと思います。
Bloggerのサーバーは容量制限なし
もう、これはGoogleという大物がバックに付いているからなせる業ですね。
Bloggerではたとえ独自ドメインを取得したとしても、サーバー契約をする必要がありません。
なぜなら、サーバーはGoogleが提供してくれるからです。
サーバーとは、簡単に言えば「情報を提供してくれる機器」のことです。
なので、この容量が大きければ大きいほど良いのです。

例えば、私たちのパソコンにもサーバーってのは入ってるんですよ?
私たちのパソコンでは、ネットワーク上の情報提供をするハードウェアが入っています。
なので、簡単にインターネットで情報を知る事が出来るのです。
しかし、一般家庭で使用するパソコンのサーバーだと、
- パソコンのデータ容量に限界がある
- パソコンを年中無休で起動しなければならない
という問題点があります。
なので、何万人と閲覧できるインターネットを、個人のパソコンで牛耳るのはとても難しい話なんですね。
そこで、とてつもなくデカいサーバーを持つ企業が、通常は個人にサーバーをレンタルするのです。
それこそが、レンタルサーバー企業です。
ブログサービス会社のサブドメインを使う場合は、その企業が無料でサーバーを提供してくれます。
しかし、独自ドメインを取得して自分でサイト運営を行う場合は、レンタルサーバー会社にサーバー使用料を払います。
一方、Googleと提携しているBloggerではサブドメインであれ独自ドメインであれGoogleが無償でサーバーを提供してくれます。
ひもくみは以前WordPressで独自ドメインを使用し、レンタルサーバーとも契約をしました。
WordPressを使うと独自ドメインだけでなく、レンタルサーバーにもお金を支払わなければなりません。
その時はウェブサイト構築の勉強代としてドメイン代とサーバー代を支払ったので、格安のレンタルサーバー会社を使いました。

そしたら、ブログの読み込みがなんと遅いことか…。
今までBloggerを使用していた分、読み込みの速さなんて気にした事ありませんでした。
しかし、サーバーの質によって読み込み速度に影響があるとこの時初めて知ったのです。
これを見て下さい。
これが、Googleのサーバーです。

サーバーの機器だけで、何でこんなに建物がデカいんや…!!
これを見た時、私は衝撃を受けました。
もちろん、ウェブサイトの読み込みは早いですし、記事がバズってサーバーがダウンするという事もありません。
これだけでもメリットが多過ぎますが、
サーバーが無制限で使用可能=画像を無制限で保存
する事も出来ます。
Bloggerの画像には2つの保存先がある
Bloggerの画像の保存先には、大きく分けて2つあります。
紹介する順番は、画像の保存先として使い易い順に紹介しています。
なので、Bloggerで使用する画像の管理は、おすすめ順で使って頂ければと思います。
Google フォトが保存先の場合
Bloggerで画像を使う時、なんとGoogle フォトから使用する事が出来ます。
Google フォトの場所は、
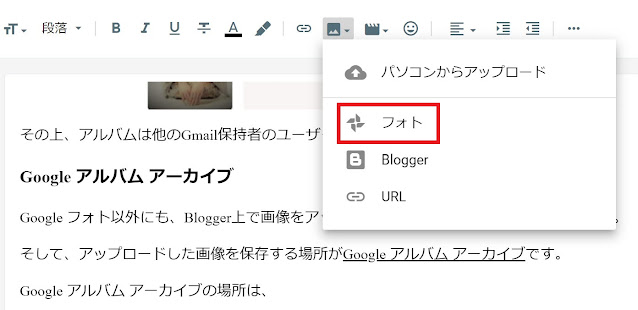
「画像を挿入」というアイコンをクリックして、「フォト」を選びます。
以前までは、Google フォトから多少Google内の容量が減る事もありましたが、今ではGoogle フォトの容量は「0GB」です。
この画像の0GBは、何も私が画像を持っていないから0なのではございません。
最近発見したのですが、Google Drive内の空き容量を増やすやり方で、Google フォトの画像容量を実質無くす事が出来るのです。
パソコンで、photos.google.com/settings にアクセスします。
[容量を解放] をクリックします。この操作を行っても、今後アップロードする写真や動画の画質には影響しません。
(Google ドライブ ヘルプより)
高画質の選択はしていましたが、高画質であっても、少しGoogle Photoの容量は減少してたんですよね。
それが「容量を解放」を選択すると、今まであった画像の容量が、見る見るうちに減少し、最後には0になったのです。

え、それじゃBloggerの画像容量は100%無制限で使えるんじゃ・・・
そうなんです。
Bloggerは画像容量を気にする必要がありません。
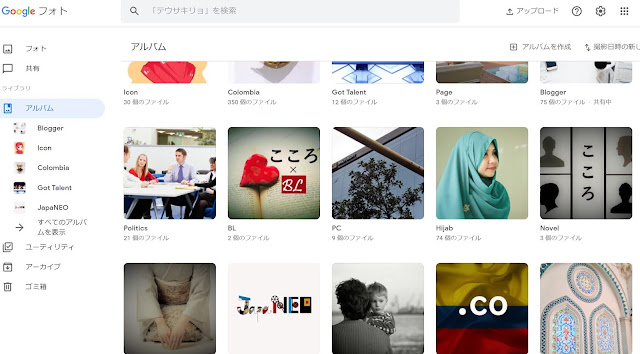
また、Google フォトには、アルバム作成機能が付いており、アルバムごとにカテゴリで使用する画像を分ける事が出来ます。
その上、アルバムは他のGmail保持者のユーザーと共有も出来るので、大変便利です。
Google アルバム アーカイブ
Google フォト以外にも、Blogger上で画像をアップロードして画像を使用する事が出来ます。
そして、アップロードした画像を保存する場所がGoogle アルバム アーカイブです。
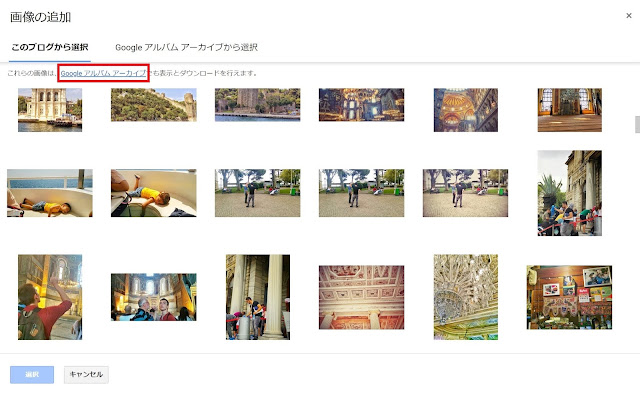
Google アルバム アーカイブの場所は、
「画像を挿入」というアイコンをクリックして、「Blogger」を選びます。
そして、赤でマークした所をクリックすると表示されます。
こちらも無制限で使用可能です。
と言うよりも、Google PhotoやGoogle Driveから画像を使用しても、最終的にGoogle アルバム アーカイブ内にある「Blogger」の中に勝手に画像が入れられてしまいます。
下書きの状態では画像が更新されないので、どうやらネット公開した瞬間に画像がアップロードされるみたいですね。
Google内のどこから画像を使用しても、最終的にBloggerで画像が公開されると、Google アルバム アーカイブ内の「Blogger」というフォルダに画像がぶち込まれます。
なので、もし画像を間違えて削除したとしても、この「Blogger」フォルダから画像を見つける事が可能です。
Google内の画像が全て繋がっているという証拠に、ウェブアドレス
https://〇.bp.blogspot.com/
という「bp.blogspot.com」のURL部分が、
- Google フォトの画像
- Google ドライブの画像
- Google アルバム アーカイブ内の画像
であれば、どれも一緒でした。
私は今まで1,000以上もの画像をアップロードし続けて、画像の容量も減少せず何も問題ありませんでした。
ただ、1つだけずっと問題に思っていた事があったんです。
それが、「画像のカテゴリー分け」が出来ないことです。

これがまた面倒臭かったのです…!
なぜなら、アップロードしてその画像をもう一度使用しようと思うと、わざわざカテゴリー分けされていない画像の中から探さなければならないからです。
Google フォトではカテゴリー分けがアルバムで簡単に出来るので、もう一度使いたい画像がある場合はGoogle フォトを使う事をお勧めします。
他にも、Bloggerの画像サイズの変更や画像リンクの削除方法に関する記事があるので、
【Blogger】画像サイズの変更や画像リンクの削除方法
Bloggerの画像サイズを変更したい!画像のリンクを削除したい!というお悩みにお答えした記事です。画像サイズに関しては、画像サイズをより小さくしたり、画像がぼやける場合の問題にもお答えしています。
良ければこちらも参考に読んでみて下さい。
いかがでしたでしょうか?
BloggerとGoogleの仕組みに真剣に向き合った結果、見つける事が出来た発見ばかりでした。
みなさんのBloggerブログの理解へと繋がってくれれば嬉しいです。
それでは、一緒にブログ運営を頑張って行きましょう!
さらにBloggerについて知りたい方の為に、Bloggerの始め方&使い方マニュアルみたいなものを作成しました。
この記事に従ってブログ運営をして行けば、集客はもちろん収益の大幅アップも間違いなしです!
Bloggerブログについてさらに詳しく知りたい方は、
Bloggerブログの始め方と使い方
ブログ初心者が、Blogger始める前に知っておくべき基本知識や使い方って何だろう?Bloggerブログの為のこの完全マニュアル記事を読めば、ブログのSEO検索や収益性が増すことはまず間違いないでしょう。初期投資も格安で始められるBloggerは、初心者向けのブログ運営として超お勧めですよ!
こちらの記事をお読み下さいませ。













0 コメント