
Bloggerを使っていると、

画像サイズを変更したり、画像のリンクを削除したい!
と思った事はありませんか?

私はこのアイコン吹き出しを使う時に、画像を小さくして使っていますよ!
アイコンを使う場合、画像サイズを出来るだけ小さくして使った方が良いのです。
なぜなら、画像や動画を記事に貼り付けると、その分記事の読み込みに負荷が掛かるからです。
また、画像をBlogger内に挿入すると、自動で画像リンクも挿入されてしまいます。
以前のBloggerでは、画像リンクの削除方法はとても簡単でした。
ですが、新しい管理画面になってからは少しややこしくなってしまったのです。
この記事では、それら画像に関連するお悩みに答えて行きたいと思います!
Blogger画像サイズの変更方法
Bloggerではどんな画像サイズであれ、画像サイズをBlogger側でリサイズする事が出来ます。
サイズには5種類あり、
- 小(width="200")
- 中(width="320")
- 大(width="400")
- 特大(width="640")
- 元のサイズ
となり、どれだけ容量サイズの重い画像でも、「元のサイズ」以外を選択すればBloggerの方で自動的にサイズを調整してくれるのです。
この方法が最も簡単な変更方法です。
しかし、吹き出しのアイコン画像のように、さらに小さいサイズの画像を使いたい時もあるかと思います。
その場合、どうやって画像サイズを変更すれば良いのでしょうか?
画像サイズを小さくしたい場合
一番小さい「小(width="200")」よりも画像サイズを小さくしたい場合、まずは画像を記事内に挿入しましょう。
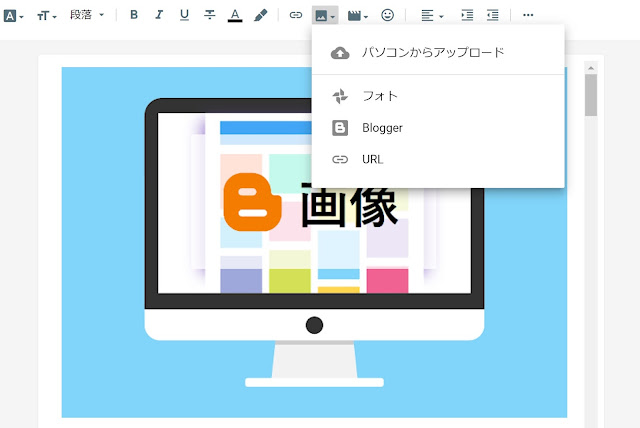
この画像に示すように、上のメニューバーから画像アイコンをクリックして下さい。
すると、画像を挿入するのに4つの方法がメニューバーとして表示されます。
- パソコンからアップロード
- フォト(Google フォトから)
- Blogger(以前使った画像)
- URL(ウェブ上にある画像)
画像挿入が終われば、次にメニューバーにある左上の鉛筆アイコンをクリックして「HTMLビュー」を選びましょう。
そして、「Ctrl+F」(検索)を押して画像近くの文章の言葉を
- 「Ctrl+C」:コピー
- 「Ctrl+V」:ペースト
して画像のコードを探してみて下さい。
<div class="separator" style="clear: both; text-align: center;">
<a href="https://1.bp.blogspot.com/-o3DPLrhHVPY/YB4R9pfb6FI/AAAAAAAA-H8/VdzfniKg9Ys0glNfMWXalh2WIQHk06eNgCPcBGAYYCw/s427/mini-kumiko.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;">
<img border="0" data-original-height="427" data-original-width="427" height="320" src="https://1.bp.blogspot.com/-o3DPLrhHVPY/YB4R9pfb6FI/AAAAAAAA-H8/VdzfniKg9Ys0glNfMWXalh2WIQHk06eNgCPcBGAYYCw/s320/mini-kumiko.jpg" /></a></div>
大体、画像のコードはこのような感じになっているはずです。
「a href=""」や「src=""」にある「s427(またはs320)」を「s100」など小さい値にして、吹き出しアイコンの「src=""」という部分に、
src="https://1.bp.blogspot.com/-o3DPLrhHVPY/YB4R9pfb6FI/AAAAAAAA-H8/VdzfniKg9Ys0glNfMWXalh2WIQHk06eNgCPcBGAYYCw/s100/mini-kumiko.jpg"
とこのように貼り付けると完成です!
テンプレの画像サイズを変更
おしゃれなBloggerテンプレートを使った場合、たまにモバイル版になると画像サイズが合わない時があります。
そのような場合、テンプレートのHTMLコードをいじる必要があります。
画像コードを「検証」で探す
まず、どのコードが画像部分にあたるかを確認する為に、
右クリック→検証
を選びましょう。
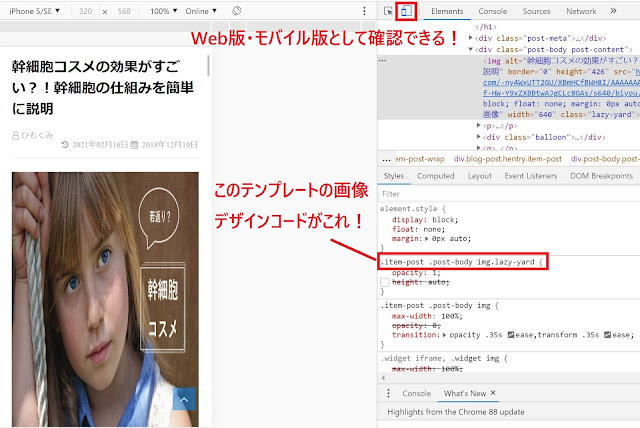
そうすると、このような画面になるかと思います。
右上にあるモバイルとタブレットのようなアイコンをクリックすると、Web版・モバイル版での画面の大きさを変更する事が出来ます。

モバイル版になると、画像が縦長になっているのが分かりますね
この画像コードを探す場合は、
- 右上メニューバーの矢印アイコンをクリックして画像を選択
- 画像部分までマウスを持って行き「右クリック→検証」
という2つの方法で、コードを探す事が出来ます。
このテンプレートの場合は、
.item-post .post-body img.lazy-yard
という部分が、画像デザインを変更出来るコードとなります。
そのコード内に、
height: auto;
というコードを入れてみると、

このように、画像サイズが上手く収まりました!
もし画像が横長であれば、
weight: auto;
を挿入すれば、画像サイズがぴったりになるかもしれません。
テンプレートにコードを追加
さて、ここで作業が終わりではありません。
ここから、直接テンプレートにコードを追加しなければなりません。
今までやって来た事は、あくまで確認作業です。
なので、ウェブサイトを更新したり、別のウェブページに飛べば、編集したコードは消えてしまいます。

それでは、テンプレートの編集作業を説明をして行きますね!
Bloggerの管理画面にある左メニューの「テーマ」を選びましょう。
すると、こんな画面になるかと思います。
この画面の「カスタマイズ」と書かれているボタンをクリックしましょう。
すると、いくつかメニューが表示されます。
その中の「HTMLを編集」を選びましょう。

すると、画面にずらーっとプログラミングコードが表示されるかと思います。
そこで、「Ctrl+F」(検索)を押して画像部分にあたるコードを
- 「Ctrl+C」:コピー
- 「Ctrl+V」:ペースト
して探してみて下さい。
今回私が使用したテンプレートの場合は、
.item-post .post-body img.lazy-yard
というコードとなります。
そして、該当コードが見つかれば、そのコード内に
.item-post .post-body img.lazy-yard {
opacity: 1;
height: auto;
}「height: auto;」というコードを追加すれば完成です!
画像リンクを削除する方法
リンクのある画像は、画像をクリック(またはタップ)すると、Bloggerの画面表示が切り替わる仕組みになっています。
このように、リンク付きの画像だけを閲覧できるようになります。

漫画などをブログで掲載する場合に、この機能は大変便利です!
ですが、記事のトップ画像などのように、画像によっては

画像をリンクに飛ばさなくても良いんじゃね?
というものもあるかと思います。
その場合は、画像リンクを簡単に削除する方法があります。
まずは、画像を挿入後に段落が2行空くので、その段落を削除して下さい。
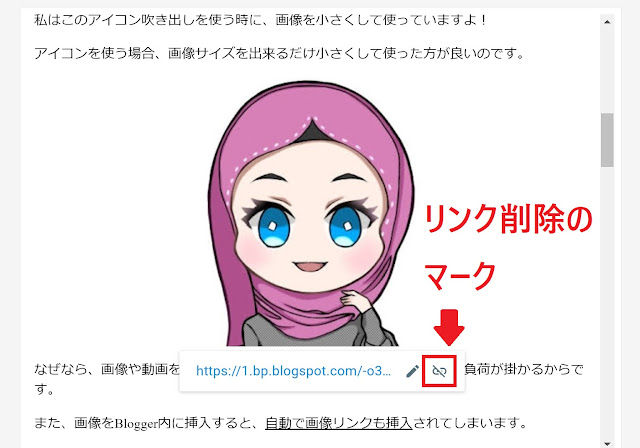
すると、このような表示が出てくるかと思います。
その際に、画像にあるようなリンク解除のアイコンをクリックしましょう。
そうすると、画像のリンクが削除されますよ!

気付かずに別の場所をクリックして、リンク解除が出来なかったよ!
そういう場合でも、画像下に段落を空けてもう一度削除すると、リンク解除のアイコンが表示されます。
HTMLビューから削除する方法
画像リンクの削除のもう一つの方法は、HTMLビューから直接削除する方法です。
リンクのコードは通常、「<a href>」タグとなります。
<div class="separator" style="clear: both; text-align: center;"><a href="https://1.bp.blogspot.com/-o3DPLrhHVPY/YB4R9pfb6FI/AAAAAAAA-H8/VdzfniKg9Ys0glNfMWXalh2WIQHk06eNgCPcBGAYYCw/s427/mini-kumiko.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="427" data-original-width="427" height="320" src="https://1.bp.blogspot.com/-o3DPLrhHVPY/YB4R9pfb6FI/AAAAAAAA-H8/VdzfniKg9Ys0glNfMWXalh2WIQHk06eNgCPcBGAYYCw/s320/mini-kumiko.jpg" /></a></div>
この画像コードの中の赤い部分を全て取り除けば、画像のリンクは削除されますよ!

閉じタグである</a>が離れているので、消し忘れには注意しましょう
他にも、Bloggerの画像容量や保存先に関する記事があるので、
Bloggerの画像容量は制限なし?Blogger画像の2つの保存先
Bloggerで画像をアップロードする時、画像容量の制限があるのでは?と思った事はありませんか?ここでは、Googleが提供するサーバーの仕組みやBlogger画像の保存先について詳しく理解できます。
良ければこちらも参考に読んでみて下さい。
さらにBloggerについて知りたい方の為に、Bloggerの始め方&使い方マニュアルみたいなものを作成しました。
この記事に従ってブログ運営をして行けば、集客はもちろん収益の大幅アップも間違いなしです!
Bloggerブログについてさらに詳しく知りたい方は、
Bloggerブログの始め方と使い方
ブログ初心者が、Blogger始める前に知っておくべき基本知識や使い方って何だろう?Bloggerブログの為のこの完全マニュアル記事を読めば、ブログのSEO検索や収益性が増すことはまず間違いないでしょう。初期投資も格安で始められるBloggerは、初心者向けのブログ運営として超お勧めですよ!
こちらの記事をお読み下さいませ。
















0 コメント