
WordPressで使われているような記事内デザインを、Bloggerで使うのは無理ゲーじゃね?
と思う方もいるかもしれません。しかし、そんな事はないのです!デザインと言っても、ほとんどがCSSデザインが多いため、Bloggerでも記事内のデザイン変更をする事は可能な事も多いのです。
実は、このJapaNEOもBloggerを使用しておりまして、あのダサいと思われがちなBloggerでさえも、ここまでテンプレートや記事内デザインを変更する事が出来ます。テンプレートをおしゃれにカスタマイズする方法は、
Blogger無料おしゃれテンプレートの劇的カスタマイズ方法
Bloggerのダサいテンプレートをオシャレにカスタマイズする方法をお教えします。もちろん、無料でおしゃれテンプレに変更出来ますよ!
こちらの記事を参考にしてみて下さい。ここでは、Bloggerでも適用できる記事内デザインを紹介して行きますね。それでは、一緒に見て行きましょう!
Blogger見出しにCSSデザイン
見出しデザインの変更は、見出しのCSSを使用します。見出しデザインを豊富に取り揃えているサイトさんを見つけたので、ご紹介しておきますね!
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
他にも、シンプルなモノトーンの見出しから自分でカスタマイズしたい場合は、こちらも参考にしてみて下さい。
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50
一つ注意点を挙げるとすれば、テンプレートによっては上手くCSSデザインを反映できない場合があります。なぜなら、無料・有料テンプレートの中に既にCSSデザインが施された見出し、あるいは文字が決まっており、後付けでCSSを付け足しても変わらない可能性があるからです。その場合は、違う見出しでチャレンジしてみるのが良いかもしれません。
私も見出しが変なデザインになった場合は、違う見出しデザインを色々と試すようにしています。実際に、今回ご紹介したサイトさんでは見出しデザインが豊富にあるので、自分の気に入った見出しをいくつか決めておいて試してみるのが良いでしょう。
CSSデザインの付け足し方法ですが、Bloggerの編集画面左横にある「テーマ」をクリックして、「カスタマイズ」か「HTMLの編集」のどちらかを選びます。どちらでも編集出来るので、両方説明しておきます。
まず、「カスタマイズ」は簡単で、「カスタマイズ」→「幅を調整」→「CSSを追加」に、見出しのCSSコードをコピペします。これで、完成です。非常に簡単に出来る事がメリットです。
一方、サイトの中身のコードを理解して編集したい方は、「HTMLの編集」でやってみましょう。「HTMLの編集」ボタンを押し、そこで、「Ctrl + F」を押して下さい。
そうすれば、こういう検索窓が表示されます。「Ctrl + F」は、サイト内で探したいワードがある時に一発で発見できる優れた機能です。これは、HTML編集内だけでなくどこでも使えるので、

こんなのがあるんだ!
と覚えておきましょう。そして、その検索窓にこれを打ち込みます。
]]></b:skin>
この「skin」とは、CSS用の記述部分であり、この「skin」の中に、他のCSSデザインのコードが入っています。このskin内に見出しのデザインを入れて、「テーマを保存」を押すと反映されます。ぜひ実践してみて下さい!
Bloggerの太字にCSSデザイン
最近では、太字にマーカーを引くのが主流になって来たと思います。このマーカーデザインや二重線、波線などのカスタマイズは、こちらを参考にすれば出来るようになります。
【CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など)
ちなみに、JapaNEOの場合は<strong>タグの中に<strong class="blue_line">のように、デザインを施しています。Bloggerは通常<b>タグを使用して太字を表すのですが、SEO的には<strong>の方が重要な内容と認識してもらえるようです。そういったBloggerでのSEO対策については、
BloggerブログのSEO対策!PVのアクセスアップ8つの方法
Bloggerで1万PV以上の集客は可能なのでしょうか?きちんとSEO対策をすれば、可能です!誰でも出来るBloggerのSEO設定方法をお教えします。
こちらの記事で詳しく解説したので、ぜひ参考にしてみて下さい。他にも、マーカーのカラーが豊富なサイトさんもありました。
CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】
さらに、かわいいマーカーデザインにしたい場合は、こちらのサイトさんもあります。
私が参考にしたのは、この3つくらいですかね。自分のデザインスタイルに合わせたCSSを選び、こちらもカスタマイズに行き「CSSを追加」に挿入するか、HTML編集のskin内に挿入しましょう。
Bloggerの引用にCSSデザイン
もう、ほとんどがサルカワさんのCSSデザイン頼りになってしまいますが、サルカワさんは可愛いCSSデザインを物凄く提供してくれています。なので、ぜひ参考にしてみましょう!
CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
たまにBloggerでは引用デザインが適用されない時があります。その時は、「Ctrl + F」で
blockquote
と検索すると、元々デザインされている引用デザインがあるので、それらを勇気ある方は消して新たなデザインを挿入するか、適宜コードを修正するのが良いでしょう。
手応えとしては大体、「blockquote:after~」や「blockquote:before~」が付いている引用は、表示されにくい(?)かなと思います。
Bloggerの文字フォントを変更
こちらのフンォトファミリーメーカーを利用すると、Bloggerでも違ったフォントを利用する事が出来ます。使いたいフォントをドラッグするとコードが下に表示されるので、そのコードをコピペしてHTML編集の中で置き換えます。置き換え方は、
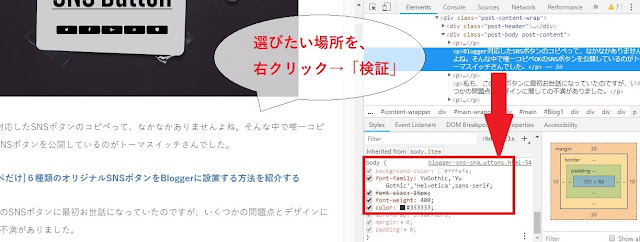
選びたい場所を右クリック→「検証」です。すると、右サイドに色々とコードが現れますので、そのコードの文字が含まれている部分が青く囲まれている事を確認し、下の「Styles」をスクロールして、
body {
font-family: ここに、フォントのコードが入ります
を見つけます。そして、自分の指定したいフォントのコードを適用させれば、完了です。おすすめなフォントコードは、「游ゴシック」です。
font-family: YuGothic,'Yu Gothic',sans-serif;
一応、游ゴシックのコードはここでも貼り付けておきますね!
Bloggerに吹き出しや囲み枠を挿入
普通に、サルカワさんの吹き出し💬が可愛いです。他にも、
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
おしゃれなボックスデザインも便利です。重要なポイントであったり、関連記事を囲み枠で表示させたい場合などに使ってみて下さい。
Bloggerのブログカードデザイン
内部リンクや他のサイトから外部リンクとして記事を紹介したい場合。こちらのShareHTMLが超便利です!
この記事の中でも、いくつかボックスの内部リンク紹介がされていましたね!これを作成したのは、マナブさん。彼はウェブマーケターとして(特に、アフィリエイト記事が強し)ブログ記事を書いているので、ウェブマーケティング・ライティングで悩まれている方は、ぜひ参考に!
Bloggerにアフィリエイトボタン
アフィリエイト記事でよく見かけるアフィリエイトボックスやボタン。これも、CSSデザインの追加で表示させる事が出来ます。
ボタンだけの場合は、こちら。
また、よく見かけるボックスで表示させたい場合は、こちらとなります。
画像 + タイトルと説明 + ボタンというアフィリエイトリンクを、レスポンシブさせるCSSの一例
いかがでしたでしょうか?
デザインがオワコンと思われていたBloggerでも、ある程度のデザイン変更は可能な時代は来たのです。特に、サルカワさんが本気を出してデザインコードを公開してくれてから、Bloggerで使えるデザインが増えた気もします。

ありがとう、サルカワさん!
今回ご紹介したサイトさんを参考にして、ちゃっちゃとデザインを決めたら記事執筆に専念しましょう。デザインも重要ですが、コンテンツ作成が何よりもまず優先です。
どんなにデザインの素晴らしいサイトがあったとしても、中身が無ければ誰も見つけてくれません。なので、頑張ってブログ記事を書いて行きましょう!











0 コメント