
Bloggerで記事を作成して行く中で、サムネイル画像付きのブログカードで関連する記事の紹介をする事は、SEOの観点からも非常に重要です。
なぜなら、読者が記事の内部リンクから、違う記事を読む可能性が大いにあるからです。
実際に、内部リンクを散りばめているUraRekishiというブログでは、ユーザー数よりもページビュー数が3倍以上あります。
Bloggerで記事リンクを貼り付ける基本的なやり方については、
【Blogger】リンクのやり方!内部・外部リンクの貼り付け
Bloggerの記事リンクを貼り付ける方法って?おしゃれかつ簡単に貼り付けられる記事リンクってあるの?というお悩みにお答えした記事です。リンクの貼り付け方以外にも、CSSデザインコードも提供しています!
こちらの記事をお読み下さい。
それでは、ブログカードをBloggerで貼り付けるには、どのようにすれば良いのでしょうか?
ブログカードの貼り付け
ブログカードとは、画像とテキスト付きの記事リンクです。
内部リンクや他サイトから外部リンクとして、記事をブログカードで紹介したい場合、「ShareHTML」が超便利です!
これを作成したのは、マナブさん。
彼はウェブマーケターとして(特に、アフィリエイト記事が強し)ブログ記事を書いています。
なので、ウェブマーケティング・ライティングで悩まれている方は、彼のブログもぜひ参考にしてみて下さいね!
ブログカードのCSS編集
ShareHTMLにブログカードを作りたい記事のURLをコピペします。
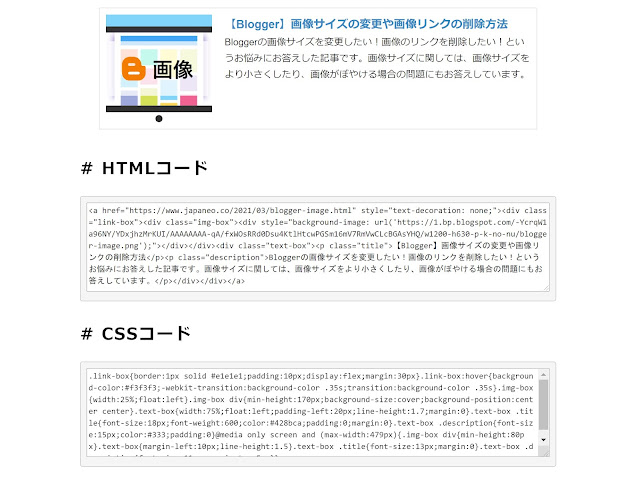
そしたら、「HTMLコード」と「CSSコード」の両方が出て来るかと思います。
そのCSSコードをそのまま直接貼り付けても良いのですが、その場合だとモバイル版の時に検索向け説明が、
このように画像よりも長くなってしまいます。
なので、私の方でモバイル版の場合に検索向け説明を非表示にするようCSSコードを再編集しました。
.link-box{border:1px solid #e1e1e1;padding:15px;display:flex;margin:30px 5px 30px;}.link-box:hover{background-color:#f3f3f3;-webkit-transition:background-color .35s;transition:background-color .35s}.img-box{width:50%;float:left}.img-box div{min-height:200px;background-size:cover;background-position:center center}.text-box{width:75%;float:left;padding-left:20px;line-height:1.7;margin:0}.text-box .title{font-size:18px;font-weight:600;color:#428bca;padding:0;margin:0}.text-box .description{font-size:13px;color:#333;padding:0}@media only screen and (max-width:479px){.img-box div{min-height:100px}.text-box{margin-left:10px;line-height:1.5}.text-box .title{font-size:17px;margin:0}.text-box .description{font-size:0px;margin-top:5px}}
.wrapper-box { background: #fff; border: 1px solid #ddd; border-radius: 4px; margin-bottom: 1.5em; padding: 8px; overflow: hidden;}こちらのコードを貼り付ければ、モバイル版ではこのように表示されます。
モバイル版だけでなく、PC版も含めたCSSデザインコードとなっているので、そのまま貼り付けてブログカードのデザインは完了です。
CSSの編集画面はどこ?
Bloggerの管理画面にある左メニューの「テーマ」を選びましょう。
すると、こんな画面になるかと思います。
この画面の「カスタマイズ」と書かれているボタンをクリックしましょう。
すると、いくつかメニューが表示されます。
その中の「HTMLを編集」を選びましょう。

すると、画面にずらーっとプログラミングコードが表示されるかと思います。
そこで、「Ctrl+F」(検索)を押して以下のコードを
- 「Ctrl+C」:コピー
- 「Ctrl+V」:ペースト
して探してみて下さい。
]]></b:skin>
このコードよりも上に、ブログカードのデザイン(CSS)を追加して行きます。
もし、このコードよりも上にコードを貼って機能しない場合は、
</style>
こちらのコードよりも上にコードを貼ってみて下さい。
ブログカードのHTML
さて、最後にブログカードとして使う記事のURLを用意し、ShareHTMLに貼り付けましょう。
次に、表示されたHTMLコードを、Bloggerの記事編集画面の「HTMLビュー」内にコピペすれば完成です。
HTMLコードは、使いたい時にその都度貼り付けなければなりません。
この時の注意なのですが、記事のサムネイル画像や検索向け説明をその後に変更しても、既に作成したブログカードには反映されません。
なので、画像や検索向け説明を変更すれば、その都度ブログカードも貼り直した方が良いでしょう。
以下で、HTMLコードの貼り付け方について詳しく解説します。
HTMLの貼り付け場所
メニューバーにある左上の鉛筆アイコンをクリックして「HTMLビュー」を選びましょう。
そして、「Ctrl+F」(検索)を押して画像近くの文章の言葉を
- 「Ctrl+C」:コピー
- 「Ctrl+V」:ペースト
して記事リンクのHTMLコードを挿入します。
いかがでしたでしょうか?
文字だけのリンクよりもブログカードを埋め込む事で、クリック率を上げる事は間違いなしです。
なので、Bloggerで手軽にブログカードを貼り付ける手助けになったのならば、Bloggerヘビーユーザーのひもくみは嬉しいです!
さらにBloggerについて知りたい方の為に、Bloggerの始め方&使い方マニュアルみたいなものを作成しました。
この記事に従ってブログ運営をして行けば、集客はもちろん収益の大幅アップも間違いなしです!
Bloggerブログについてさらに詳しく知りたい方は、
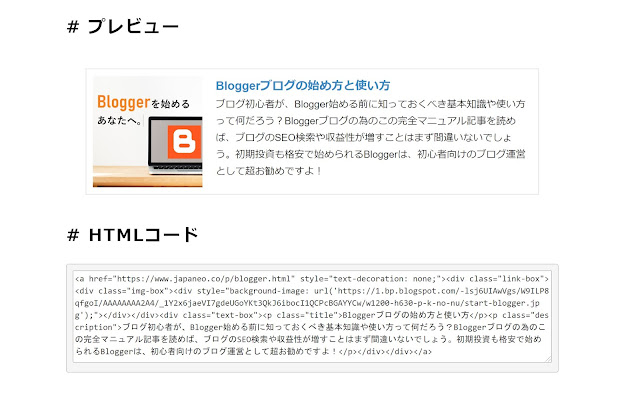
Bloggerブログの始め方と使い方
ブログ初心者が、Blogger始める前に知っておくべき基本知識や使い方って何だろう?Bloggerブログの為のこの完全マニュアル記事を読めば、ブログのSEO検索や収益性が増すことはまず間違いないでしょう。初期投資も格安で始められるBloggerは、初心者向けのブログ運営として超お勧めですよ!
こちらの記事をお読み下さいませ。















2 コメント
bloggerでブログカードを表示させたかったので、こちらの記事がとても役に立ちました。どうもありがとうございました!!
返信削除いえいえ、どういたしまして!わざわざコメントありがとです(´ー`)
削除