ブログのアイキャッチ画像をオリジナルで作りたい。
そう思った時に、画像編集しようと思うとAdobeの「Photoshop」を使いたくなりますよね?私も以前までは画像をデザインする時はいつも「Photoshop」を使用していました。
しかし、気付いてしまったのです。Adobe編集ソフトを使わずともそれなりのクオリティーでアイキャッチ画像を作れるということに。画像編集ツールは、Windowsユーザーの皆様にはお馴染みの『ペイント』です。
「ペイント」だと、Windowsで無料ソフトとして使えるので、もしおしゃれなアイキャッチ画像がペイントで作れるとなると、大変便利ですよね?ちなみに、Webデザイナーとして本格的に画像編集したい場合は、「Photoshop」や「Illustrator」をお勧めします。
いくら「ペイント」でも、プロ並みの画像は作れませんからね。あくまでも、ブログのアイキャッチ画像程度のクオリティーなので、プロとして使う分には物足りなさを感じてしまうでしょう。なので、ここでは
単調な文字だけでなく、おしゃれなアイキャッチ画像を手軽に「ペイント」で作る方法
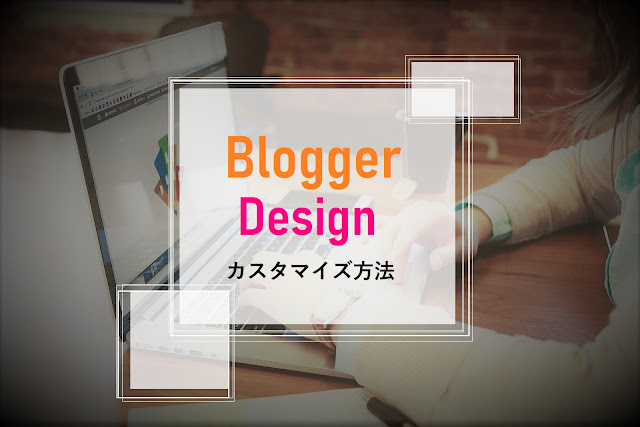
をお教えしようと思います。まずは、ペイントで実際に作ったアイキャッチ画像のクオリティーを見てみましょう!
「ペイント」を使用して作ったオリジナル画像
実は、上の画像もペイントで編集したんですよ?元々の画像は、こちらでした。
変わっていないと言われてしまえばそれまでですが、透明な円の図形と文字を入れてみました。他にも、
これらの画像を、全てアイキャッチ画像として使用しています。結構おしゃれじゃありませんか?こういうデザインって、Photoshopにしか出来ないと思ってたのですが、Windowsのあの「ペイント」で出来てしまうんですね。

作った本人も、ビックリです(笑)
そんなペイントを使用したデザイン方法はもちろん、「どうすれば、このようなおしゃれなデザインにする事が出来るのか?」それも含めて、解説して行ければと思います。それでは、見て行きましょう!
デザイン編集し易いフリー画像の見つけ方
以前、あるブロガーさんの「オシャレな海外のフリー素材画像サイト10選|ブログのアイキャッチにおすすめ!」という記事で見つけてきた海外フリー画像サイトなのですが、その中でも特に2サイトが優秀だったので、その2サイトさんだけを紹介します。
フリー画像サイトは、最初いくつか使っていたのですが、結局この2サイトだけが残りましたね。
まず1つ目は、「PEXELS」。このサイトさんは、画像のダウンロードがイージー過ぎるのです。また、おしゃれな画像も多く、アイキャッチ画像のデザインがし易いです。
2つ目は、「Pixabay」。専門的なフリー画像が多く、ニッチな検索ワードを攻めている人には超おすすめです!例えば、JapaNEOではイスラム関係の記事が多く、自分があまりイスラム関係の写真を持っていない時なんかはよく使っています。
さて、この2サイトであなたのお気に入りの画像は見つかりましたか?それでは、次にその写真を編集する作業をして行きましょう!
Windows「フォト」で写真を編集する方法
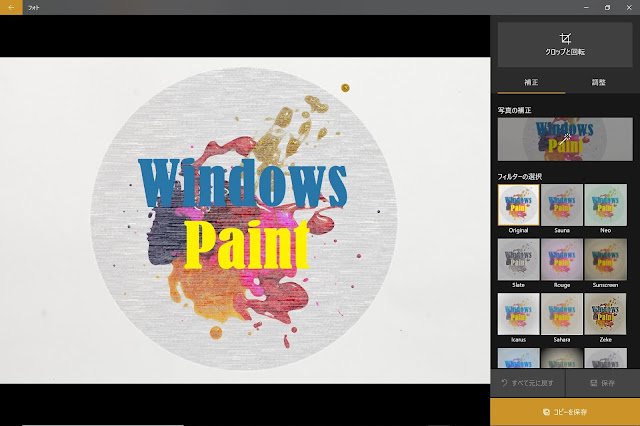
写真そのものの素材が良ければ、直接ペイントに進んでもらっても良いのですが、明暗を付けたりすると文字が目立ち易いので、一度Microsoftが提供する「フォト」で編集してみても良いかもしれません。
「フォト」は、写真にフィルターもかける事が出来るので、無料版のPhotoshopで編集する必要もありませんね!

私は大体、写真を暗くして、文字を白などの明るい色にするというワンパターンを繰り広げています。
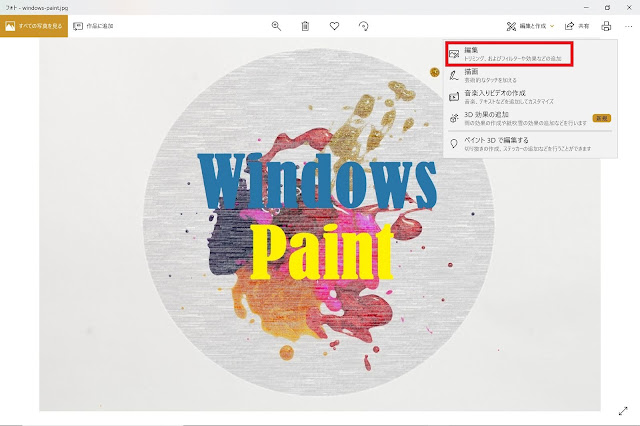
写真をクリック、または右クリックで「プログラムから開く」で、「フォト」を選びましょう。そうすると、こんな画面になります。
そこで、「編集」を選びます。
はい!これで、写真を編集する事が出来ます。オリジナル画像の他にも、自分で撮った写真でも、この「フォト」の編集機能を使うと大変便利です。「写真の補正」が絶妙に写真を綺麗にしてくれるので、写真撮影した写真よりも見た目が良いです。
Windows「ペイント」の便利な機能の使い方
それでは、ここからがウィンドウズ「ペイント」の便利機能の説明です。正直、この便利機能を知っているだけで、大体のオリジナル画像は作れるのではないでしょうか?基本の操作は分かる方が多いと思うので、意外と知らなさそうな機能だけをピックアップしてご紹介して行きますね!
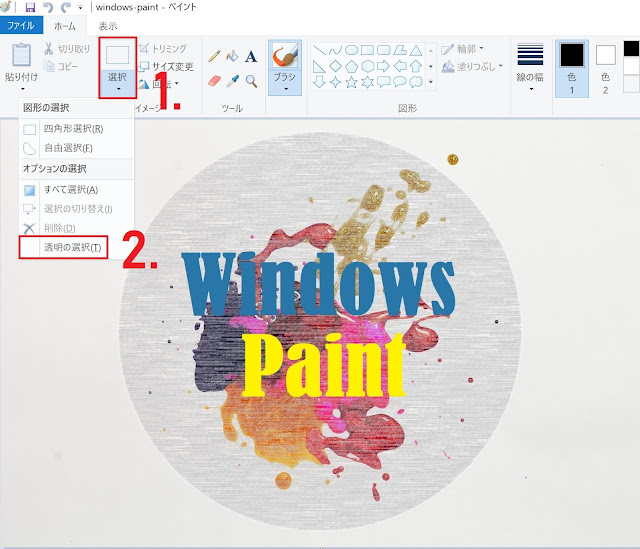
PNGを透過する方法
「ペイント」を使うと、PNGで透過処理されている画像も、透過の部分が真っ白になってしまう・・・。そう思っていたのですが、「選択」をクリックして、「透明の選択」にチェックを入れれば、透過処理された画像は背景なしに使用する事が出来ます。
最近では、フリー画像でもPNGの透過処理された画像をいくらでも入手できるので、画像同士を簡単に組み合わせる事が出来ますね!
画像の反転の仕方
一番知っている人が多そうな画像の「反転」。ここをクリックすると、画像が上下左右クルクルと回転する事が出来ます。
ルーラーとグリッド線の入れ方
メニューバーの「表示」に行くと、「ルーラー」、「グリッド線」の表示があるかと思います。この2つにチェックを入れると、画像の端にものさしとマス目が現れます。真ん中や平行線が分かるので、画像や文字なんかもバランスよく配置出来るでしょう。
ちなみに、「ステータスバー」は、一番下に画像サイズを表示してくれます。
文字を縦文字にする方法
ペイントで文字を縦文字にする事が出来ないと、諦めていませんか?実は、ペイントでも文字を縦にする事が出来るのです。
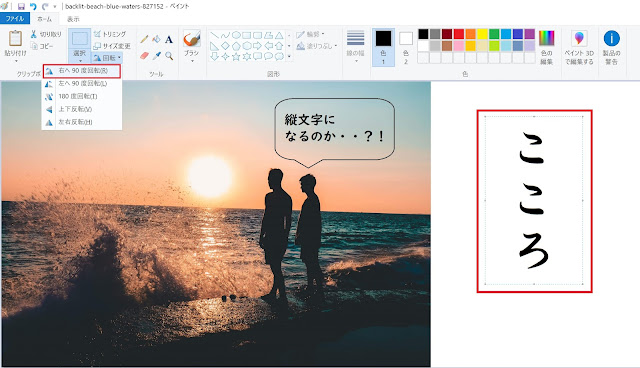
まず、文字入力では日本語フォントの前に「@」のあるものを選びましょう。すると、文字は横の状態で配置されます。
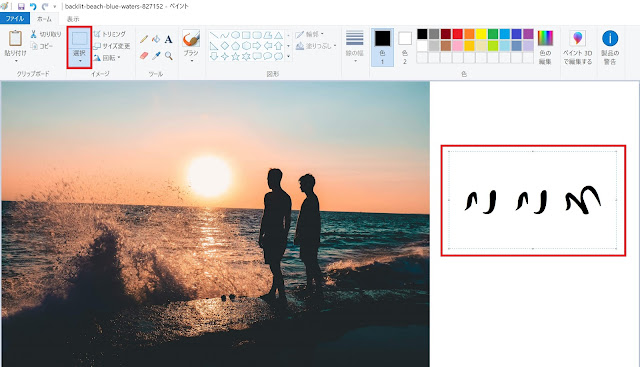
次に、「選択」で文字を囲みます。この時、文字の背景を透過しておきましょう。透過の仕方は、「選択」の中の「透明の選択」でしたね。
一つ注意なのが、この透過は白の背景でしか適用されません。仮に、色の付いた背景の上で「透明の選択」をしてしまうと、背景の色まで選択されてしいます。なので、文字の透過処理は必ず白の背景の上で行いましょう。
最後に、「回転」より「右へ90度回転(R)」を選びます。すると、文字が縦に・・・・!!
すでに透過処理をしているので、この選択された文字を画像の好きなところに持って行く事が出来ますよ!
透明な図形の作り方
この透明な図形は、Photoshopでもよく使います。それが、なんとペイントでも出来るのです!知っている人も多いのかもしれませんが、知らなかった私は少し感動を覚えました。
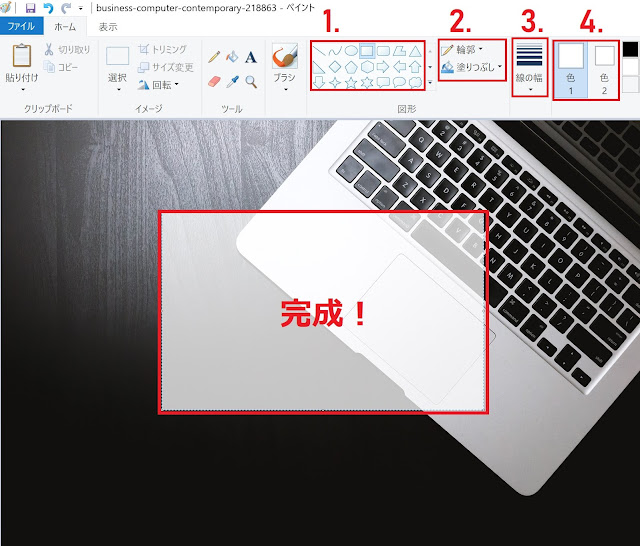
この図の通りの手順で選んでいけば、完成した透明の四角が出来るかと思います。ペイントには、「輪郭」・「塗りつぶし」それぞれに「塗りつぶしなし・単色・クレヨン・マーカー・油彩・鉛筆(通常)・水彩」が選べるようになっています。
透明にしたければ「マーカー」がおすすめです。それ以外でも、デザインによってはマッチングする塗りつぶしや輪郭もあります。ちなみに、この記事のアイキャッチ画像のサークルの塗りつぶしは、「鉛筆(通常)」を選んでいます。
それっぽく見せるアイキャッチ画像の作り方
ここからは、素人の方でも概ねおしゃれな画像を作る事が出来るコツを教えます。私はデザイン学校やデザインの勉強をしてこなかったので、色彩なんかのアドバイスは出来ません。
デザインをとやかく言える立場でない私でも、プロっぽく見せる事の出来るアイキャッチ画像の作り方。そのコツを、お教えして行こうと思います。
おしゃれなフォントデザイン
日本語のおしゃれかつ一般的なフォントデザインは決まっているんじゃないですかね?私は、大体「メイリオ」と「游ゴシック」を使用します。デザインによっては、他のフォントを使用する時もありますが、ほぼ「游ゴシック」で事足ります。
英語の場合は結構フォントが豊富にあるので選んでいますが、英語を強調するようなフォントを使うかな。大体タイトルやキーワードに英語を入れる場合って、重要だったりするじゃないですか?
なので、そういう英語のキーワードを際立たせる為に、あえて違ったフォントを使用する時もあります。まぁ、フォントは好みもあると思うので、ぜひ参考程度に。
文字は中央に寄せるべき
これは、ブログの事情があります。内部リンクやランキングに使用されるサムネイル画像って、大体アイキャッチ画像よりも小さくなってしまうんですよ!ほぼ正方形に近くなっちゃうんです。
そう考えると、端っこに文字を入れすぎると、画像から文字がはみ出してしまうことも・・・!そうならない為には、なるべく文字は中央に入れた方が良いのです。
あと、中央に文字を入れると見栄えも良くなったりしますしね。ですが、人・物が真ん中にある画像に文字を入れるのはバランスが悪いのか、結構苦戦を強いられます。
無難に真ん中が空いているフリー画像を前もって選んでおくと、すんなり出来上がるので、初心者の方は真ん中空きのフリー画像を選ばれる事をおすすめします。
凝り過ぎずシンプルに
Simple is the best.
です。いや、本当にそう思います。凝り過ぎると、果てしなく時間を費やしてしまいますしね。しかも、費やした作品よりもすぐに出来上がってしまった画像の方が良かったりする事なんてざらにあります。

凝り過ぎずシンプルに行きましょう。
また、これは私からのアドバイスなのですが、画像にタイトル全てを入れてしまうのは、どうかなと思います。何故かというと、リライトしてタイトルを変更したい時に、画像さえも変更しなければいけないからです。
私はリライト祭りをする際、タイトルをもう一度見直し変更する時もあるので、なるべく画像には全タイトルを入れないように注意しています。

じゃあ、何を入れればいいの?
ってなりますよね。そこで、タイトルに入れている「キーワード」を入れてみてはいかがでしょうか?私の場合は、キーワードを組み合わせてキャッチフレーズみたいに作っています。何か、そっちの方がかっこ良くないですか?
という事で、ここまで紹介してきましたWindowsの「ペイント」。まさか、ここまで出来る奴とは思ってませんでした。最近はフリー画像サイトをみんな知っているからか、フリー画像が普通に被ってしまっているんですよね。
JapaNEOでも、フリー画像が被っている記事をちらほら見かけていたので、

そろそろオリジナルのアイキャッチ画像を作っていかねばならんなぁ。
と思っていたところだったんです。ペイントだと簡単におしゃれなアイキャッチ画像作成が出来るので、みなさんのブログの画像でもぜひ活用してみて下さい!























0 コメント