
Bloggerのテンプレートのデザインを変更したい!
そんな人に、どういう手順で変更すれば良いかの解説書です。初心者の方でも、安心して下さい。私も最初は、ブログやウェブについて全く知りませんでした。そんな私も、もうBloggerと向き合って6年以上経ちます。今では、現在JapaNEOで使用しているテンプレートを使えるようになるまで成長しました。
Bloggerはメジャーなブログでは無いので、あまり知られていませんが、正直WordPressよりも初心者向きだと思っています。そりゃ、WordPressには豊富なプラグインがあり、使えるツールも多いですよ?しかし、初心者でブログを書いて投稿する分には、Bloggerの機能だけで十分でしょう。
ブログを運営して行くと、必ず一度はテンプレートのデザイン変更欲求にかられます。そんな時、
「コードを見てまで、変更する自信無いなぁ。」
という方が多いかと思います。ここでのテンプレートカスタマイズ方法は、そのコードを見て変更して行く形となります。ですが、なるべく初心者の方でも分かってもらえるように書いていくつもりです。
それでは、HTML・CSSコードを使って、実際にBloggerブログの中身をいじって行きましょう!
ちなみに、テンプレートを丸ごと無料で変えるには、
Blogger無料おしゃれテンプレートの劇的カスタマイズ方法
Bloggerのダサいテンプレートをオシャレにカスタマイズする方法をお教えします。もちろん、無料でおしゃれテンプレに変更出来ますよ!
こちらの記事を参考にしてみて下さい。さらに、コードをそんなにいじらなくても追加できるウィジェットについての記事も書いているので、
Bloggerウィジェット変更!おすすめデザイン9選 - JapaNEO
なかなか見つけられないBloggerウィジェット(Widget)のカスタマイズ方法やおしゃれなデザインウィジェットを紹介しております。
こちらも、参考に!
Bloggerテンプレート変更のその前に!
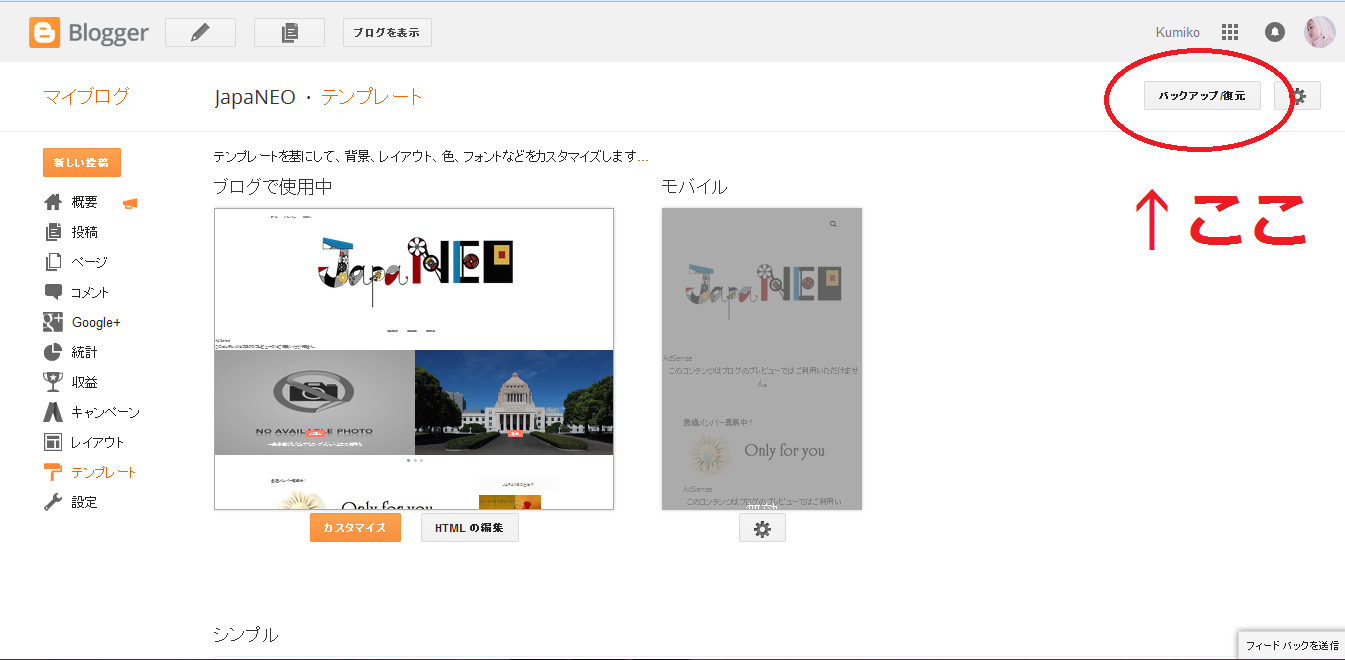
無料テンプレートか有料テンプレートを、今あるBloggerのブログサイトに反映させるかと思います。その際、新しいテンプレートをダウンロードしてそのテーマの「XML」ドキュメントをアップロードしなければなりません。その前に、まずは現在のテンプレートのバックアップを取っておきましょう。その作業場所は、コチラ!
このJapaNEOは、昔使っていたテンプレートです。懐かしいですね(笑)バックアップを取ってから、あなたの気に入ったテンプレートをアップロードして下さい。バッグアップを取っておくと、もしテンプレートの中身でトラブルがあった時に、即座に元のテンプレートに戻す事が出来ます。ゲームのセーブと一緒ですね。
さて、元あるテンプレートのバックアップが完了すれば、次は新しいテンプレートテーマのアップロード作業です。
テンプレート圧縮ファイルの解凍方法
無料・有料テンプレートで注意しておきたいのが、ダウンロードしたファイルがファスナーで閉じられている事です。一般的に、テンプレートの中には色々素材等も入っているので、ファイルの容量が重くなりがちです。それを防ぐため、普通ファイルは圧縮されているケースがほとんどです。
なので、その中身を自分で取り出さなければいけません。圧縮されたファイルを解凍する方法は、
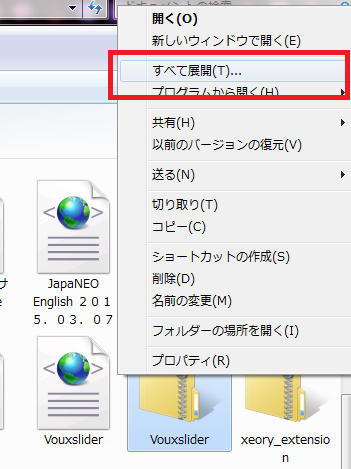
右クリックで、「すべて展開」を選んで下さい。そうして、次の画面で「展開」をクリック。そうすれば、解凍ファイルが出来上がります!他にも、圧縮ファイルの中に行き、データを全てコピーして、外で貼り付けする方法でも大丈夫です。
ここで注意なのが、どんなデータにしろ「切り取り」で貼り付けは止めておいた方が良いです。なぜなら、データ量が重ければ重いほど、コピーよりも反映される時間が掛かります。なので、「すべて展開」か「コピー」で圧縮ファイルを解凍するようにしましょう!
その解凍したファイルの「XML」ドキュメントを、「ファイルを選択」で選び、
「アップロード」ボタンをクリックすると、新たなテンプレートがあなたのブログに反映されています。ここまで行えば、ほとんどの作業は終了です。しかし、中身はほとんどのテンプレートが英語だったり、デザインが気にくわなかったりする事もあるでしょう。
そのデザインを変更するには、プログラミング言語「HTML」と「CSS」を少し理解ておかなければいけません。と言っても、プログラミング言語の意味を理解していなくても簡単に編集できる方法なので、安心して下さい!
HTMLでブログのデザインを変更する方法
まずは、「HTMLの編集」をクリックしましょう。ここからは、新しいテンプレートをあなた色に染めていかなければなりません。その方法は、HTMLコードを変更するだけです。一見難しそうですが、そんなに難しくありません。
「Bloggerヘルプ」で、さらに詳しく説明しているので貼り付けておきます。
- Blogger にログインします。
- 更新するブログを選択します。
- 左側のメニューで [テーマ] をクリックします。
- [ブログで使用中] の下にある [HTML の編集] をクリックします。
- 編集を加えます。
- [テーマを保存] をクリックします。
例えば、関連記事の"Related Post"という文字を、「他にも気にならない?」という文字に変えたければ、「HTMLの編集」の中に行き、「Ctrl + F」で、"Related Post"という文字を探します。
そして、見つかった文字を日本語に変更するだけです。ここで注意なのが、しっかりHTMLの部分を変更出来るかです。間違えて、CSSを変更すると、自分の思っていた以上の部分まで変更されてしまう事があるので注意して下さい!
CSSというのは、ウェブ内のデザインをつかさどっています。一方、HTMLはそのコードが適切に表示されるよう指令を出します。簡単にまとめると、
- CSS = レイアウト
- HTML = 指令
ですね。CSSでデザインのコードを生成し、HTMLでそのデザインを表すよう指令を出すイメージです。他にも、「JavaScript」というプログラミング言語もBloggerでは適用されており、JavaScriptで作った機能をHTMLで表すよう指令を出すことも出来ます。
Bloggerでは、主に前半にCSSのコードがあり、後半にHTMLのコードがあります。なので、後半の文字を変えれば、基本的に自分のサイトの英語の文字を日本語に置き換える事が出来ると思っておいて下さいね。
CSSでブログのデザインを変更する方法
CSSは、HTMLに比べてややこしいかもしれませんね。またまた、「Bloggerヘルプ」で、CSSの追加方法を載せると、
- Blogger にログインします。
- 更新するブログを選択します。
- 左側のメニューで [テーマ] をクリックします。
- [ブログで使用中] の下にある [カスタマイズ] をクリックします。
- 左側のメニューで [上級者向け] 次へ [CSS を追加] の順にクリックします。
- コードを追加します。
- 右上の [ブログに適用] をクリックします。
こうなります。これは、本当に簡単な方法です。しかし、この方法には欠点もあります。それは、新しいテンプレートの中のCSSを変更できない点です。自分で追加したCSSであれば、「Bloggerヘルプ」で紹介した方法でも問題ないでしょう。
ですが、大体は新しいテンプレートの文字の色や間隔、メニューバーの色などを変更したい人が多いのではないでしょうか?そんな人のために、別の方法を教えます。まず、HTMLの時と同様、「HTMLの編集」の中に入って下さい。そして、「Ctrl + F」で、
]]></b:skin>
を探してください。この「skin」とは、CSS用の記述部分であり、この「skin」の中に、他のCSSデザインのコードが入っています。このskin内に、元々のテンプレートのCSSデザインが入っているので、そこを変更・追加するだけでOKです。
「けど、どうやってそのデザインのコードを見つけるのさ!」
という方へ、簡単に変更したいデザインコードの見つけ方をお教えします。これは、HTML・CSSの両方とも効率的に見つけることが出来るので、大変便利ですよ!
コード見つけは右クリックの「検証」が優秀
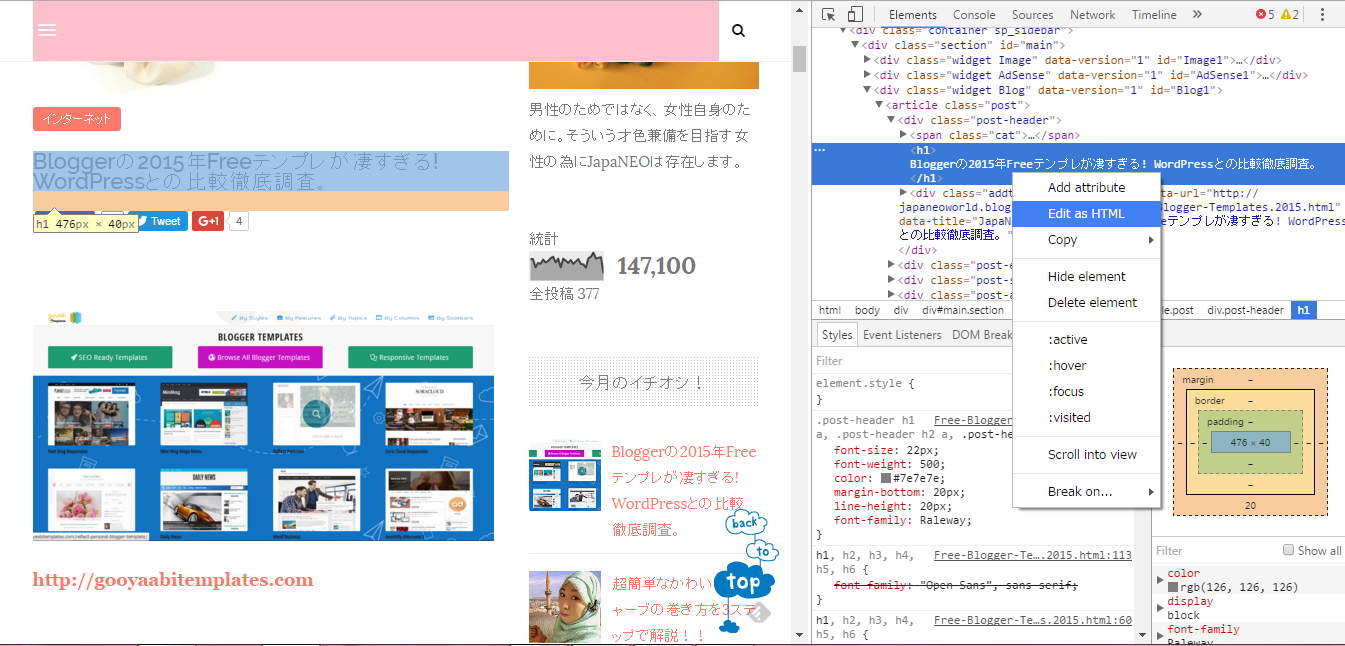
右クリックの「検証」とは、ウェブサイト内で、どのコードがデザインや文字によって反映しているかを見ることが出来ます。超便利です!「検証」を使う際は、Bloggerに入らず、自分のウェブサイトで使って下さいね。まず、右クリックで「検証」をクリック。すると、右部分にごちゃごちゃとしたHTMLやCSSコードが出てきます。コードを見て、苦手意識を持たないで下さいね!
上の写真で行っているのは、ブログタイトルの要素を見ています。ブログタイトルは、たいてい<h1>か<h2>を使用しています。JapaNEOでは<h1>ですね。<h1>だと、Bloggerの「HTMLの編集」で探すのも難しくありませんが、上の<div class="post-header">だと、ちょっと覚えるのが大変ですよね。
そんな時、コピーしたいコードにマウスを持って行き、右クリックで「Edit as HTML」をクリックすれば、そのコードの要素がコピー出来ます。なので、そのコードをコピーして、上で紹介した「Ctrl + F」で、Blogger内を探す、というのも一つの手です!
また、CSSのデザインを変更する場合の基本は、
下の「Styles」を見て行います。「h2 {」を探すと、「h2」の装飾を変更する事が出来ます。たとえば、「background」とありますが、これは「h2」に使われている背景色です。無料テンプレートは、結構見出しの装飾が行われていないものが多いので、自分なりにデザインを付けてみると良いでしょう。
カラーを変更したければ、「#ff55557a」と書いてある隣のカラーマークをマウスで押すと、上のようなカラーパレットが出現します。そこで、見た目でカラーを選ぶことが出来ますし、その選んだカラーは、左の自分のウェブサイトに反映されます。
これは、検証内での反映なので、直接ウェブサイトに反映はされません。なので、注意して下さい。直接反映させるには、Bloggerの「HTMLの編集」でちゃんと保存しなければなりません。
他にも、「padding」や「margin」は幅を表しますが、上の写真の右に、「padding」と「margin」の図が載っています。どこに反映されているのか、すぐ分かりますね!
いかがでしたでしょうか?Bloggerをいじっていないと分かりづらい記事ではありますが、Bloggerのコードをいじりたい初心者向けに書きました。この記事が、あなたのBloggerテンプレのカスタマイズに役立てればと思います!
















0 コメント